SELECCIÓN
Como desarrolladores web, muy a menudo tenemos que editar-modificar código. A continuación se presentan algunos atajos de teclado útiles que permiten hacer diferentes tipos de selecciones en SublimeText.
ORDENAR CSS
Por lo general, no nos importa cómo se ordenan las propiedades CSS, ya que CSS nos dará la salida deseada en el navegador sin importar su posición. Sin embargo ponerlos en un orden particular hará nuestros códigos más organizados. En Sublime Text, puedes seleccionar las propiedades CSS y pulsar F9 para ordenarlas por orden alfabético.PALETA DE COMANDOS
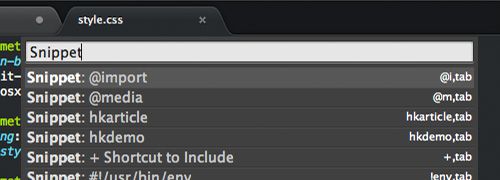
Se puede hacer muchas cosas con la paleta de comandos tales como convertir a mayúsculas un fragmento de texto, establecer la sintaxis de archivo, la inserción de fragmentos (snippet).Para mostrar la paleta de comandos en SublimeText, presiona Ctrl + Shift + P. He aquí algunos ejemplos.
Establecer sintaxis de archivo a HTML
Insertar fragmento de Código
CAMBIO ENTRE PESTAÑAS
EDITAR PARTES DE MÚLTIPLES ARCHIVOS
Esta función también será muy útil cuando estamos trabajando con varios archivos. Por ejemplo, tenemos varios bloques de código que son muy similares y se extendió a través de diferentes archivos en el proyecto. Para cambiar estos códigos de forma eficiente, se puede:- Presionar Ctrol+ Shift + F. Colocar las palabras, frase, o línea de código que se desea cambiar en el campo “Find”.
- Indicar los nombres de los archivos en el campo “Where” o escribir
de modo que sólo afectará a los archivos que están actualmente abiertos. - Pon la palabra o código nuevo en el campo “Replace” y pulsa en el botón Replace.
BÚSQUEDA RÁPIDA DE SELECTORES
Puedes buscar y seleccionar los selectores a los que quieres llegar rápidamente.
Esto es mucho mejor que hacerlo con un simple Ctrl + F (la habitual forma de búsqueda) cuando se trata de código CSS.
Recomendación básica:
Seguido del arroba, colocar “.” ó “#” para identificar de inmediato los selectores que hemos creado.
CLICKABLE URL
¿Conocías estos truquillos o qué otros podrías añadir?
Si quieres ir más allá y facilitar tu trabajo como desarrollador, de NINGUNA manera debes dejar de leer el siguiente artículo:
Mejores Plugins para Sublime Text
⬆ Estos plugins te ahorrarán considerables horas de trabajo.